HTML-kode for å sette inn logo/ikon øverst i høyre hjørne på nettsiden din
– Må settes inn i “header”
<link href=”https://res.cloudinary.com/online-tryghed/raw/upload/v1566305664/Online-tryghed-ikon_s7zjwy.css” rel=”stylesheet”>
<div class=”ppicon”>
<a href=”https://online-tryghed.dk/om-sikre-sider”>
<img src=”https://res.cloudinary.com/online-tryghed/image/upload/v1566302811/online-tryghed-logo_aux1pp.png” style=”width:20px; height:auto; padding-top: 2px;” alt=”Online Tryghed”>
</a>
</div>
Sånn kommer den til å se ut:

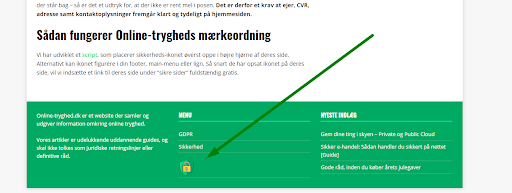
HTML-kode som kan settes inn i footer, meny osv.
<a href=”https://online-tryghed.dk/om-sikre-sider”><img border=”0″ src=”https://online-tryghed.dk/wp-content/uploads/2019/07/Online-tryghed-logo-1.png” width=”40″ height=”auto”>
Sånn vil det se ut i en “footer”:
HTML-kode som kan settes inn i bunnen av cookie- og/eller personvernssiden deres
Vi er en sikker side, derfor er vi en del av<a href=”https://online-sikkerhet.no/sikre-sider/”>Online-sikkerhet.no’s sikre sider</a> <a href=”https://online.sikkerhet.no/sikre-sider/”>
<img src=”https://online-tryghed.dk/wp-content/uploads/2019/07/Online-tryghed-logo-1.png” alt=”Online Tryghed ” width=”35″ height=”35″ border=”0″ />
</a>
Sånn vil det se ut i bunnen av personvernssiden deres